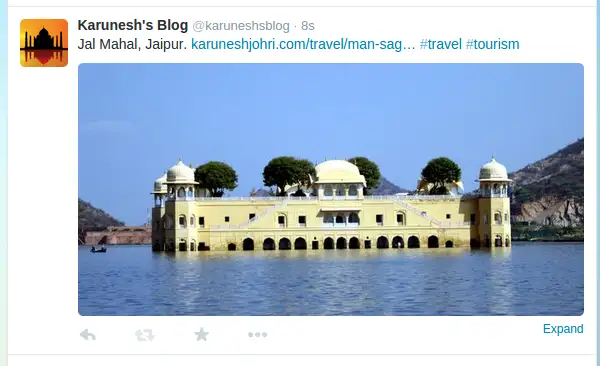
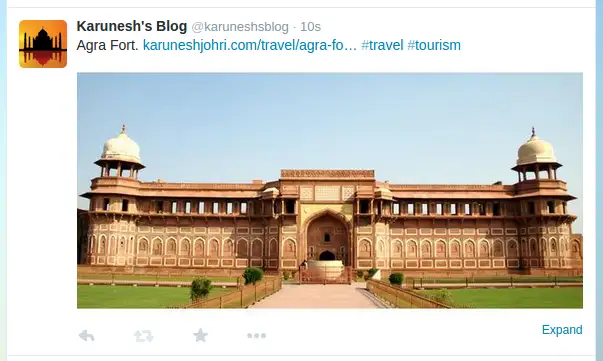
It is fun posting images on Twitter but we often see that only a part of the image is visible in the stream of tweets. One has to click on the visible part to see the full picture. How to ensure that the full image becomes visible in the tweet stream? The answer lies in optimizing the image size before posting so that the full picture becomes visible in the stream.
The optimal aspect ratio of an image for posting on Twitter is 2:1. That is, the width of the picture should be twice the height. The image size should be a maximum of 1024 x 512 pixels. In this post, we will use the Gimp image editing tool for getting images close to the optimal size. There are two strategies, first by adding white space (padding) horizontally or vertically and second, by cropping the image.
I Adding white space (padding)
We need to calculate the image width to height ratio (w/h) by dividing the width (w) by the height (h). There are three possibilities, w/h can be less than 2, greater than 2 and equal to 2.
Case 1: w/h less than 2
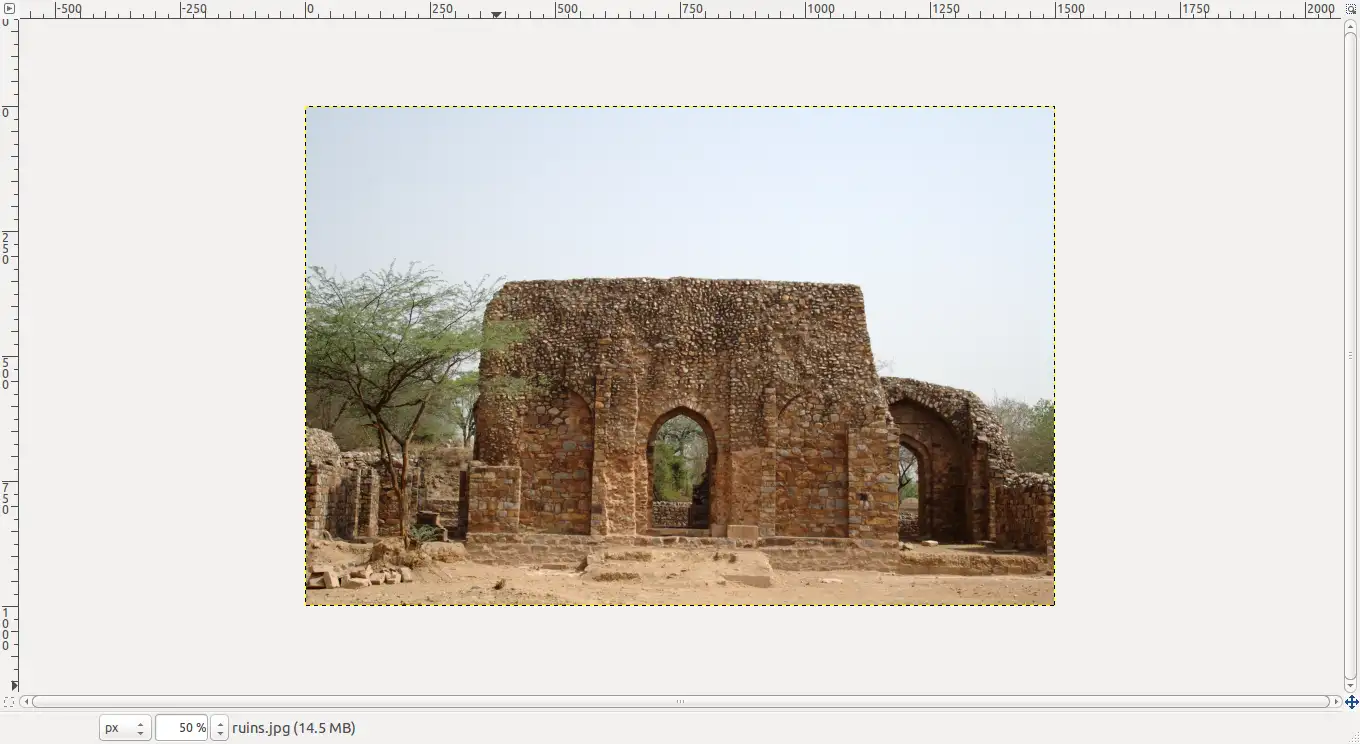
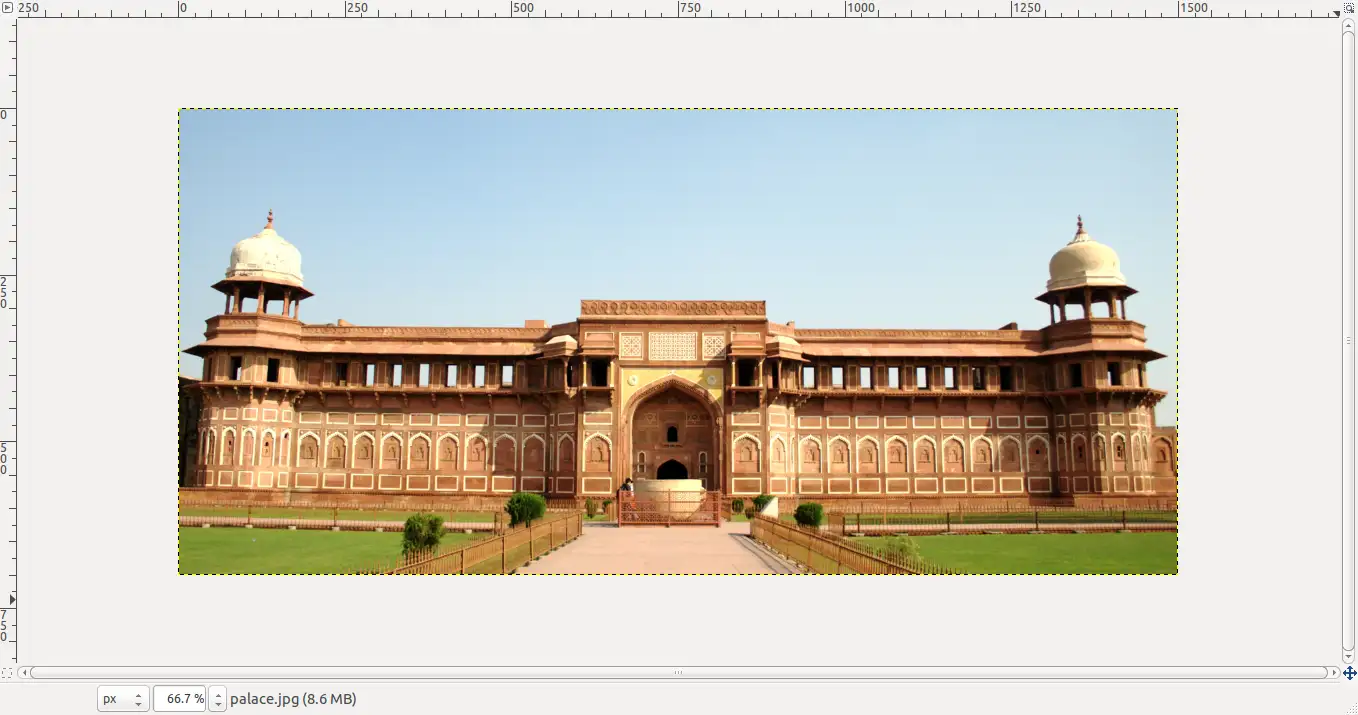
- Open the image in Gimp.

- Click Select -> All. The entire image is selected.
- Click Edit -> Copy. The image is copied in the clipboard.
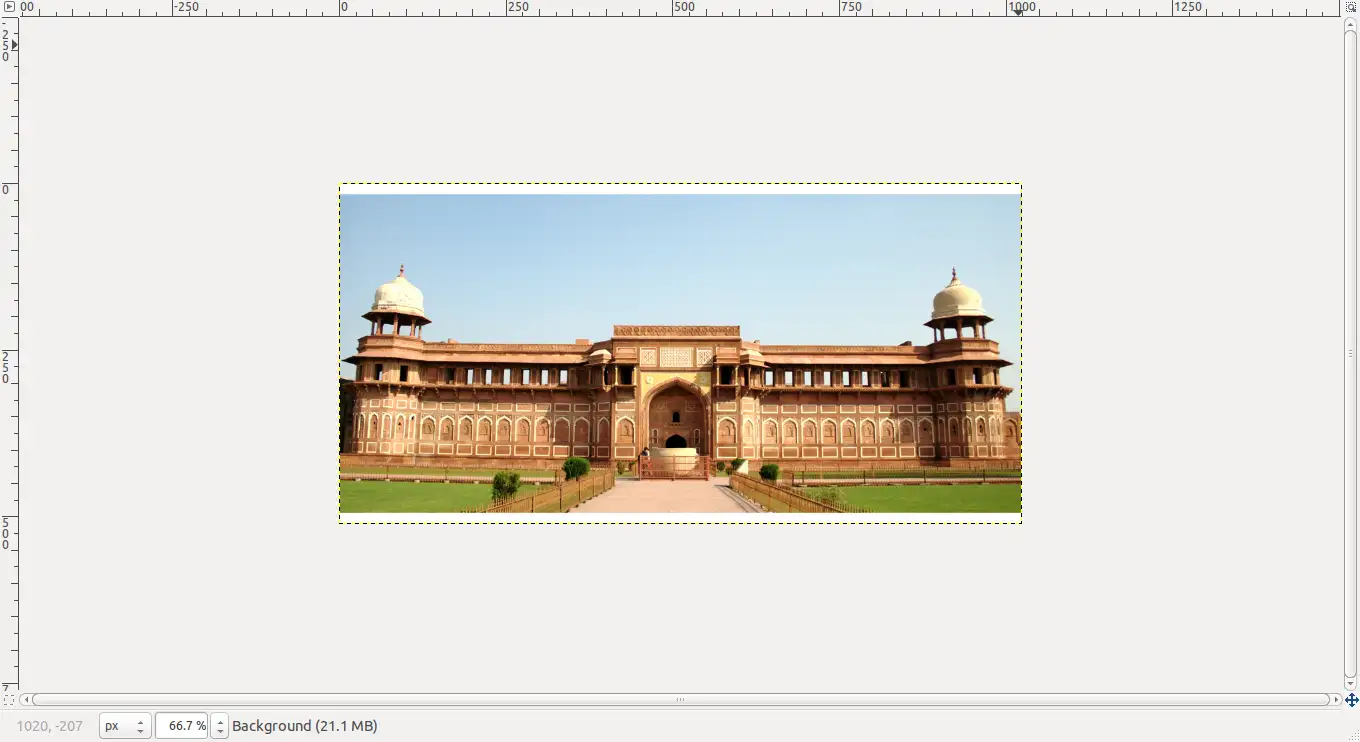
- Click File -> New. Give width as twice of height (2*h) and give the height as the same as that of existing picture (h). A new window with a white background opens.
- Place the mouse cursor in the new window and right click to get menu. Click Edit –> Paste. Click Layer at the top pull down menu and then click Anchor Layer. The picture is centered with padding at the two vertical sides.
- If the width of the image is less than 1024 pixels, it is ready for share on Twitter. However, if the width of the image is greater than 1024 pixels, Click Image on the top pull down menu. Click Scale Image and give width as 1024 pixels. As the width and height are linked (the chain symbol next to width and height is closed), you should see the height as 512 pixels on clicking on the height box. Click Scale.

- Tweet.

Case 2: w/h greater than 2
- Open the image in Gimp.

- Click Select -> All. The entire image is selected.
- Click Edit -> Copy. The image is copied in the clipboard.
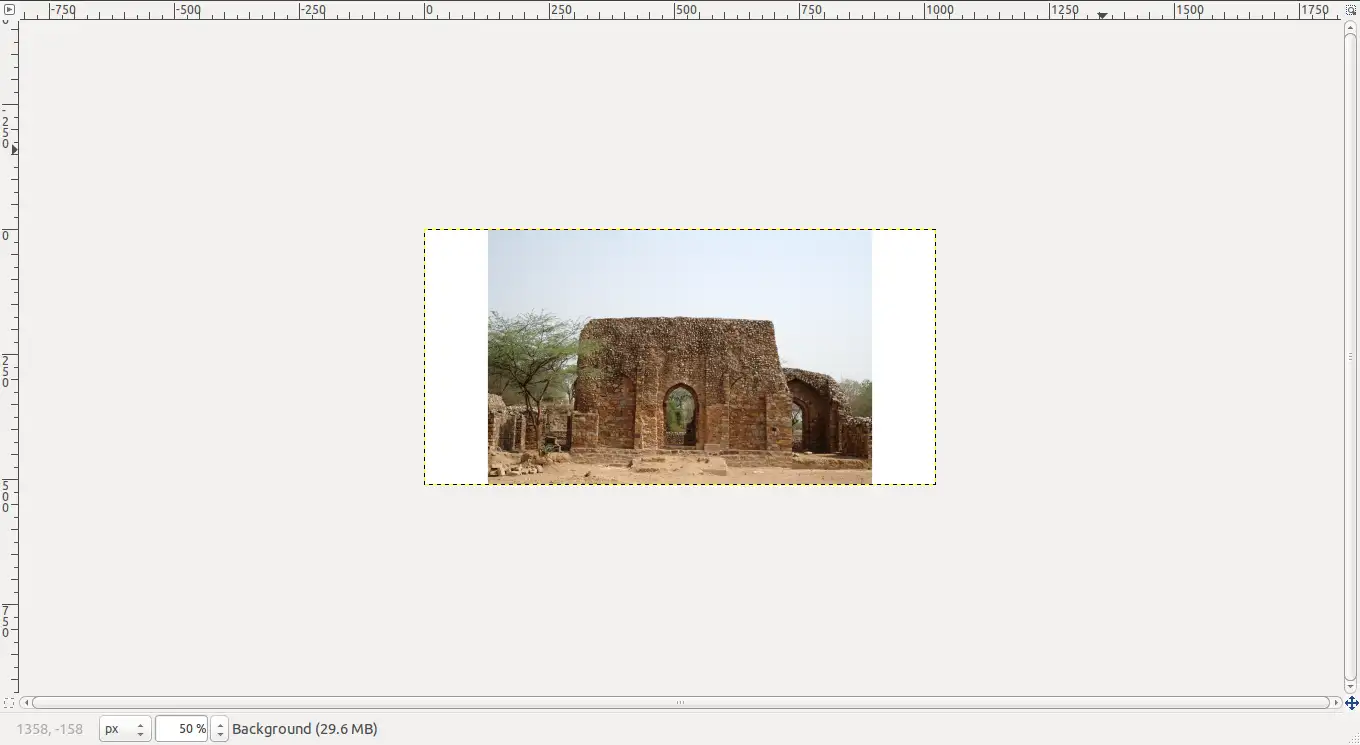
- Click File -> New. Make the height half the width (w/2) and give the width as the same as that of existing picture (h). A new window with a white background opens.
- Place the mouse cursor in the new window and right click to get menu. Click Edit –> Paste. Click Layer at the top pull down menu and then click Anchor Layer. The picture is centered with padding at the top and bottom.
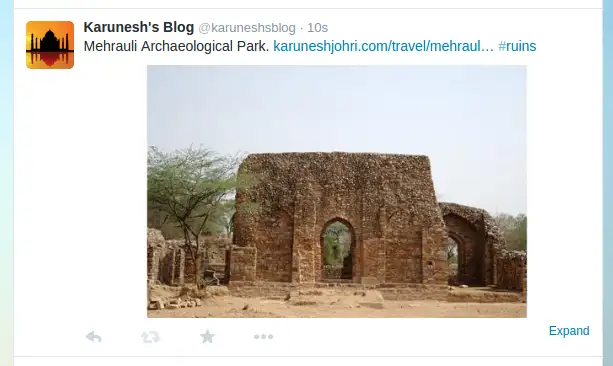
- If the width of the image is less than 1024 pixels, it is ready for share on Twitter. However, if the width of the image is greater than 1024 pixels, Click Image on the top pull down menu. Click Scale Image and give width as 1024 pixels. As the width and height are linked (the chain symbol next to width and height is closed), you should see the height as 512 pixels on clicking on the height box. Click Scale.

- Tweet.

Case 3: w/h is equal to 2
This is a happy situation where no padding is required. If the width of the image is less than 1024 pixels, it is ready for share on Twitter. However, if the width of the image is greater than 1024 pixels, Click Image on the top pull down menu. Click Scale Image and give width as 1024 pixels. As the width and height are linked (the chain symbol next to width and height is closed), you should see the height as 512 pixels on clicking on the height box. Click Scale. The image is ready for share on Twitter.
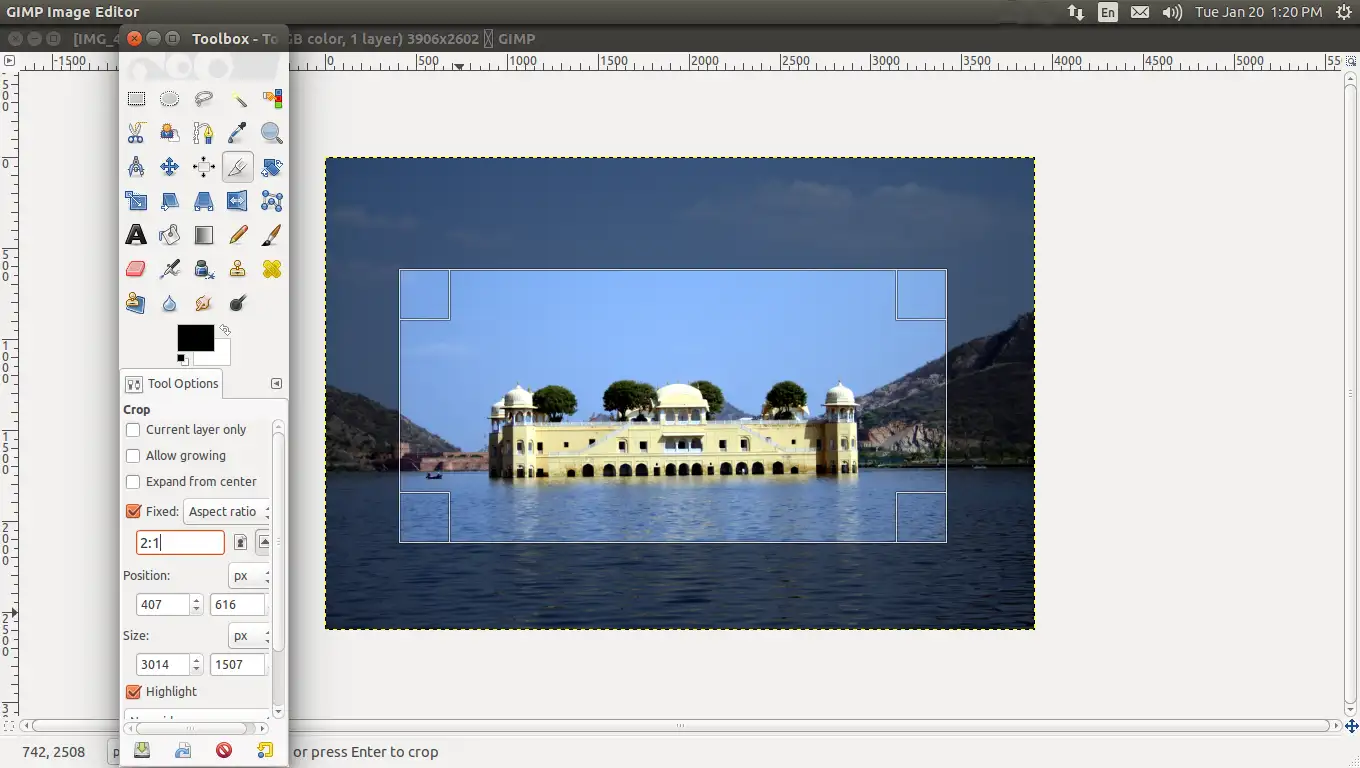
II Cropping the image
The above approach works OK if you want to show the entire image in the stream. But, for some cases, you might like to crop the image and get a resulting image with an aspect ratio 2:1. We can do that with Gimp. Just open the picture in Gimp and choose the crop tool. In the crop tool settings, check Fixed
aspect ratio and set the aspect ratio as 2:1. Crop the image.

If the width of the image is less than 1024 pixels, it is ready for share on Twitter. However, if the width of the image is greater than 1024 pixels, Click Image on the top pull down menu. Click Scale Image and give width as 1024 pixels. As the width and height are linked (the chain symbol next to width and height is closed), you should see the height as 512 pixels on clicking on the height box. Click Scale. The image is ready for share on Twitter.